Course Overview
Our responsive web development course in Nagpur with 100% practical training
Welcome to KnowledgePort Training Center in Nagpur! We are your premier destination for responsive web development course in Nagpur. If you are looking to enhance your skills in creating dynamic and user-friendly websites, then you have come to the right place.
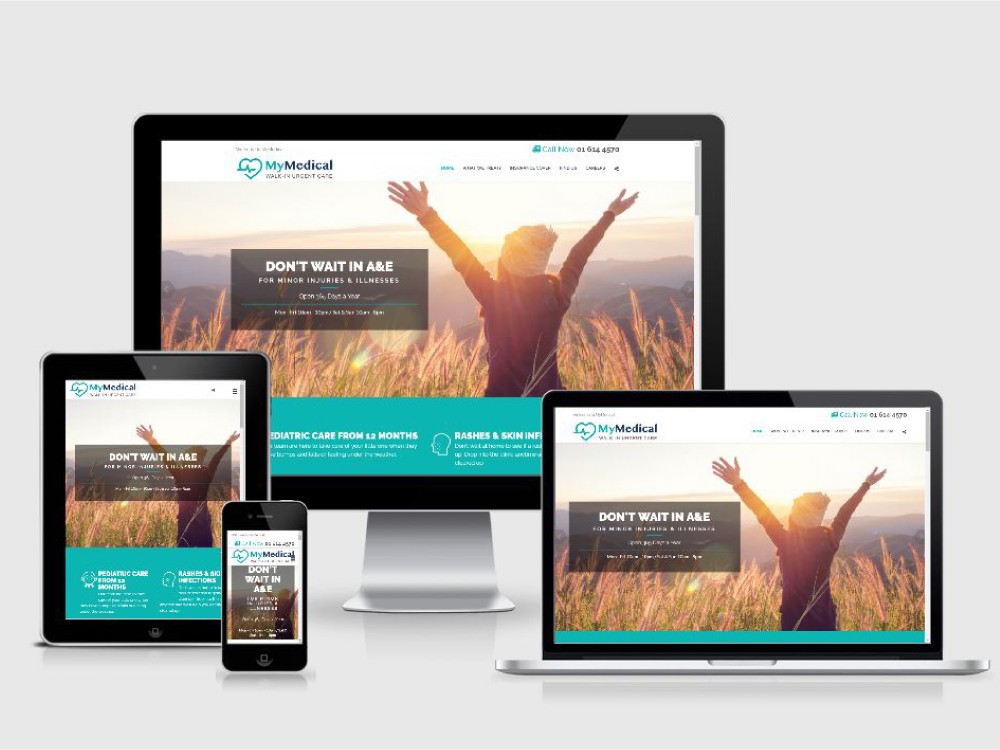
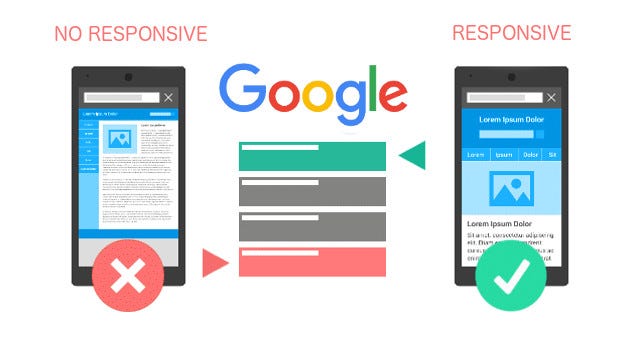
In today’s digital era, having a responsive website is crucial for businesses and organizations to reach their target audience effectively. A responsive website adapts seamlessly to different screen sizes, whether it’s a desktop, tablet, or mobile device. And it is most Important for Mobile website development. As more and more people access the internet through their smartphones, it has become imperative for web developers to create websites that provide optimal user experiences across all devices.
At KnowledgePort Training Center, we understand the significance of responsive web design and the growing demand for skilled professionals in this field. Our comprehensive responsive web development course in Nagpur is designed to equip you with the knowledge and skills needed to excel in the industry.
Course Overview:
The Responsive Website Development classes in Nagpur are designed to provide students with a comprehensive understanding of responsive design principles and the technical skills required to create visually appealing and user-friendly websites that adapt seamlessly across devices and screen sizes. The course curriculum is carefully crafted to cover the latest trends, techniques, and tools in the field of responsive web development.
1. Introduction to Responsive Website Development:

Understanding the importance of responsive design in modern web development. Exploring the benefits of creating websites that adapt to different devices and screen sizes. Overview of technologies and tools used in responsive website development.
2. HTML5 Fundamentals:

Understanding the structure of HTML documents and the role of HTML5 in creating web pages. Working with HTML tags, attributes, and semantic elements for content organization. Implementing responsive images and multimedia elements using HTML5.
3. CSS3 Styling and Layouts:

Cascading Style Sheets (CSS) basics and their significance in web design. Styling HTML elements, including fonts, colors, backgrounds, and borders. Creating responsive layouts using CSS3 techniques like flexbox and grid systems.
4. Responsive Typography and Media Queries:

Optimizing typography for different screen sizes and resolutions. Utilizing media queries to apply specific styles based on device characteristics. Implementing responsive media, such as images, videos, and embedded content.
5. Mobile-First Development with Bootstrap:

Introduction to the Bootstrap framework for responsive web development. Building responsive websites using Bootstrap’s grid system and components. Customizing Bootstrap to create unique and visually appealing designs.
6. JavaScript for Responsive Interactions:

Introduction to JavaScript and its role in creating interactive web experiences. Implementing responsive interactions, such as navigation menus and sliders, using JavaScript and jQuery. Enhancing user experience with dynamic content updates and form validation.
7. Performance Optimization and SEO for Responsive Websites:

Strategies for optimizing website performance on different devices and network conditions. Implementing responsive images, lazy loading, and minification techniques. Understanding the importance of responsive design for search engine optimization (SEO) and implementing SEO best practices.
8. Testing and Debugging Responsive Websites:

Tools and techniques for testing and debugging responsive websites. cross-device testing to provide a consistent user experience across browsers. Resolving common issues and troubleshooting responsive design problems.
9. Advanced Responsive Techniques and Frameworks:

Exploring advanced responsive techniques like adaptive design and progressive enhancement. Introduction to popular responsive frameworks like Foundation, Materialize, and Bulma. Applying responsive design principles to real-world projects.
10. Project Work and Portfolio Development:

Applying the skills and concepts learned throughout the course to develop a responsive website. Building a portfolio of responsive websites to showcase your abilities to potential employers. Presenting and discussing project work, receiving feedback, and making improvements.
Apart from the technical aspects of responsive web development, our training program also emphasizes other essential skills such as project management, communication, and teamwork. We believe that these skills are equally important for success in the industry, and we strive to develop well-rounded professionals through our training.
Upon completion of our responsive web development course in Nagpur, you will have the confidence and skills to create stunning and user-friendly websites that work seamlessly across all devices. Whether you choose to work as a freelancer, join a web development agency, or start your own business, the knowledge, and expertise gained from our training will set you apart from the competition.
So why wait? Take the first step towards a rewarding career in web development by enrolling in our responsive web development course in Nagpur. Contact us today to learn more about our courses, class schedules, and enrollment procedures. Join KnowledgePort Training Center and unlock your potential in the exciting world of responsive web design.